Découverte de la librairie P5.js
Petit exemple de production utilisant P5.js avec iframe
P5.js est une librairie JavaScript aidant la production d’application graphiques. Une librairie c’est un ensemble de fonctions et de constantes stockées dans un fichier.
Pour accéder à cette librairie dans une page web, il nous faudra rajouter entre les balises head la ligne :
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.2/p5.min.js"> </script>qui permettra de charger une version compacte de la librairie sur un serveur distant et très rapide. Ainsi toutes les fonctions de la librairies seront appelable et utilisables dans nos autres scripts.
Si on travaille avec codepen.io, il faudra aller dans « settings » puis choisir le menu JavaScript, vous avez un outil de recherche (la loupe), dans l’espace à remplir, tapez p5.js ou/et le nom d’une autre librairie dont vous avez besoin pour rendre votre code intelligible. Sélectionnez le résultat obtenu et vous verrez s’afficher dans une des lignes inférieures un lien permettant un accès rapide à la librairie.
La librairie P5.js et ses dépendances vont nous permettre de faire bien facilement toute une foule de choses intéressantes pour le développement d’applications graphiques interactives (ou non), notamment des jeux vidéos.
Il y a de quoi faire des animations, il y a une gestion des entrées classiques : la souris, du clavier, mais aussi celles qui sont liées au téléphone portable : contact tactile, accéléromètre, ou encore des entrées plus exotiques comme la webcam et le kinect (detecteur de mouvements vendu par microsoft). Il gère la 2D comme la 3D, ainsi que les sons.
vous trouverez sur le site p5js.org l'ensemble des fonctions regroupées par domaines ainsi que des exemples thématiques.
Premier exemple commenté :
Dessins statiques
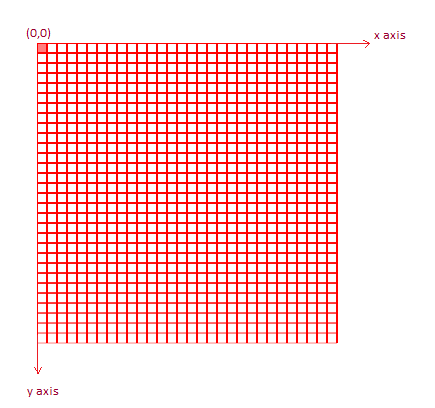
gestion du canvas
Chaque pixel du canvas peut être accédé à l'aide de ses coordonnées. Attention le repère utilisé n'est pas le repère classique utilisé en mathématiques.

On va maintenant travailler sans la fonction draw qui est utilisé pour raffraichir l'écran et faire des animations. voici quelques fonctions de bases :
- point(x,y) Trace un point de coordonnées x et y
- line(xA,yA,xB,yB) Trace le segment d’extrémités A(xA,yA) et B(xB,yB)
- background(r,v,b); Couleur de fond( r correspond à l'intensité du rouge, elle est comprise entre 0 et 255)
- strokeWeight(e) Change l’épaisseur du trait. (e est un entier supérieur ou égal à un)
- stroke(r,g,b) Choisit la couleur des contours (format r,g,b)
- background(g); avec un seul paramètre, l'arrière plan sera en gris plus ou moins clair suivant la valeur de g comprise entre 0 et 255
avec les widgets de p5.js ci-dessous tracez un carré bleu, rayé de vert
voici d'autres fonctions de bases :
- rect(x1,y1,xdim,ydim) Trace un rectangle de dimensions xdim et ydim
- ellipse(cx,cy,rx,ry) Dessinera une ellipse dont le centre aura pour coordonnées (cx,cy) et donc les rayons seront (rx,ry)
- quad(x1,y1,x2,y2,x3,y3,x4,y4) Trace un quadrilatère passant par les 4 points.
- triangle(x1,y1,x2,y2,x3,y3) Trace un triangle passant par les 3 points.
- fill(r,g,b) Remplira les figures de la couleur RGB choisie R, g et b sont compris entre 0 et 255
avec les widgets de p5.js ci-dessous tracez un carré colorié en rouge, et à l'intérieur faites deux triangles opposés par le sommet jaunes.
la fonction draw(){}
heureusement pour nous on n'est pas obliger de tout dessiner point par point, ou trait par trait, on peut utiliser des images que l'on chargera dans le serveur ou dont on connait l'URL. Par exemple on va utiliser l'image du petit lapin Miffy dont la source se trouve ici : http://www.knowledgekids.ca/sites/default/files/styles/porthole_active/public/program/porthole/MiffysAdventures-v2.png

- image1 = loadImage("url"); permet de stocker le contenu de l'image dont on connait l'url dans une variable image1
- image(img, 0, 0); affichera l'image stockée dans img et placera son coin haut gauche en (0,0)
- image(img, x, y, largeur, hauteur); trace l'image en modifiant ses dimensions pour qu'elles coincident avec largeur et hauteur.
- img.width et img.height permettent de récupérer les deux dimensions de l'image
- createCanvas(windowWidth, windowHeight); permet de tracer un canevas aussi grand que la fenêtre le permet
- width et height permettent de récupérer les deux dimensions du canevas quand on ne les connais pas (voir ligne précédente)
attention : si le chargement de l'image se fera généralement dans la fonction setup(), l'affichage lui se fera dans la fonction draw()
pour l'exercice suivant compléter l'intérieur de la fonction draw pour pour representer sur le canvas un quadrillage composé de n lignes et n colonnes de répétitions de l'image de Miffy dont vous avez le lien un peu plus haut.
Aide (voir https://www.openprocessing.org/sketch/624078):
l’idée c’est de généraliser le programme pour faire du 3x3, du 4x4, 5x5 etc
pour faire du 2x2 mon miffy est un carré de taille : tailleFenetre/2 par tailleFenetre/2
Quelle est la taille de miffy si je veux faire du 3x3 ? etc généralisation : du nxn
sur la première ligne (notée ligne 0) de mon 2x2 les coordonnées du coin haut gauche de mes miffy sont : (0,0) et (tailleFenetre/2,0) sur la seconde ligne notée ligne 1 les coordonnées sont : (tailleFenetre/2,0) et (tailleFenetre/2,tailleFenetre/2)
Généraliser ça pour le cas où l’on a nxn miffys et que l’on s’intéresse à la i ième colonne et la j ième ligne (rappel i prend ses valeurs de 0 à n-1 et j aussi)
Du coup quelle va être la commande pour afficher ce miffy à la bonne taille et au bon endroit ?
Il ne vous reste plus qu’à organiser deux boucles (une en i et une en j) autour de cette commande pour avoir votre quadrillage.
Animations et réactivité
voici un petit programme dessinant des cercles blancs sur un fond gris. Modifier draw() pour que les cercles dessinés restent sur l'écran.
à l'aide de la commande "mouseIsPressed" (vous pouvez trouver comment l'utiliser en tapant son nom sur le moteur de recherche interne de la page dédiée au fonctions de P5.js)
faire en sorte qu'à chaque fois qu'on appuie sur le bouton de la souris on utilise une nouvelle couleur choisie aléatoirement (vous pouvez utiliser la fonction définie à l'exercice 27 de la fiche dédiée aux bases, il faudra la définir en dehors de setup() et draw() et vous l'appelerez trois fois dans cette dernière)en vous inspirant de l'exemple proposé sur la fonction "keyIsDown" tracer un carré gris au centre du canevas et faire en sorte que les flèches à gauche et à droite le rendent plus ou moins foncé, et les flèches vers le haut et le bas le rendent plus ou moins grand.
Exercices d'approfondissement
- Couvrir le canevas d’un damier noir et blanc
- Couvrir le canevas d’un damier avec des couleurs aléatoires.
- Puis couvrir le canevas d’un damier ou les cases noires sont en dégradé de gris (tester plusieurs interprétations de la consigne)
- Couvrir le canevas (que l’on fera carré pour cet exercice) d’un damier interactif :
- Version 1 : la case survolée sera bleue
- Version 2 : plus la case « noire » est loin de la souris plus la case sera foncée
- créer une fonction qui donnera la distance du point dont on donnera les coordonnées en entrée
- utiliser la commande map pour associer à la distance une intensité de gris
- version 3 : rendre la finesse du quadrillage interactive : plus la souris est à droite plus c’est fin (taille minimale de case = 2 pixels) plus la souris est à gauche plus c’est large (taille maximale de case = taille du canevas)
- créer une balle rebondissant verticalement entre les bords haut et bas de votre canevas.
- Créer une balle rebondissant dans tous les sens (utiliser la loi de réfraction d’optique pour prévoir la suite de son mouvement après avoir rebondit sur une des parois.
Pour faire ce travail vous pouvez utiliser ce codepen le cloner puis le compléter (les libraires p5.js P5.play.js p5.sound, p5.dom et jquery ont toutes été préchargées)
Autres possibilités : sublime text ou encore le widget p5.js suivant (pour savoir comment intégrer un widget dans votre page cliquer ici .
Ressources en ligne:
- Excellente chaine Youtube en anglais sur P5.js (très progressive)
- La partie du site du lycée corbusier dédiée au P5.js
- Excellent site assez complet sur le P5.js
- blog dont est tiré l'exemple en entête de cette page (en anglais)
- page du cours d'un collègue qui a inspiré celle surlaquelle vous venez de travailler.