Ma première page WEB


L’accès au web se fait en utilisant un des nombreux navigateur internet (Chrome, FireFox, Edge, Safari, Opera, etc…). Ces programmes vont interpréter certaines informations arrivant par la connexion entre votre ordinateur et le reste du réseau internet.
Généralement après avoir cliqué sur un lien, ou écrit une adresse dans la barre prévue à cet effet, votre ordinateur va adresser une requête à un serveur et en retour celui-ci lui donnera une information exploitable par le navigateur internet.
Si les pages rencontrées sont généralement générées de bien des manières différentes (faisant souvent intéragir bases de données et algorithme complexe) elles arrivent toutes sous forme de page WEB écrites au format HTML (HyperText Markup Language).
Les pages web présentent de manière (plus ou moins) élaborée un assemblage de texte, d’image, de son et de zones réactives (liens hyper text, champs à remplir, animations interactives)
Le but de la séquence sera de vous permettre de faire votre première page Web en langage HTML, et pour cela nous allons voir les principes de base de ce langage et l'utilisation d'éditeurs pour en taper confortablement le code.

Derrière chaque page WEB lue par votre navigateur il y a un fichier HTML qui n'est que du texte, pour vous permettre de vous rendre compte de ça, nous allons jeter un coup d'oeil derrière la page que vous êtes en train de lire. Pour cela vous allez vous positionner avec votre souris sur la ligen cette page (pour en tirer son code) de votre menu et à l'aide du click droit vous allez enregistrer le lien sous... accepter le nom proposé, et vérifier que le répertoire dans lequel l'enregistrement se fait est bien téléchargement, puis vous allez lancer l'explorateur de fichier (icone en bas de votre écran représentant un dossier jaune tenu par un support bleu ressemblant à une arche), vous vous placerez dans le répertoire téléchargement (visible sur la colonne de gauche). vous repérez le fichier que vous venez d'enregistrer et avec un click droit vous allez selectionner ouvrir avec... et choisir "choisir une autre application" puis "plus d'application" et enfin "bloc note" en vous assurant que la case "toujours utiliser ce programme pour ouvrir les fichiers html" ne soit pas cochée.
vous remarquerez que la mise en page du texte sur la page intérprétée par le navigateur et celle que vous pouvez lire sur le bloc note n'ont rien à voir. Vous remarquerez aussi qu'il y a plein l'éléments étranges encadrés par les symboles ‹ et ›. Ces éléments sont centraux dans le codage HTML on les appelle des balises
si généralement les balises fonctionnent par paires : ‹ center › et ‹ /center › pour centrer une image ou du texte, ‹ h1 › et ‹ /h1 › pour mettre un text en grand et gras (gros titre) certaines balises, appelées orphelines, peuvent fonctionner en solo comme ‹ br/ › pour effectuer un retour à la ligne, ou encore ‹ img src="URL de l'image" › pour afficher une image dont on connait l'adresse.
remarque : dans la balise image il y a une information supplémentaire : l'adresse où l'odrdinateur ira chercher l'image, elle vient compléter le nom de la balise, c'est ce qu'on appelle un attribut.
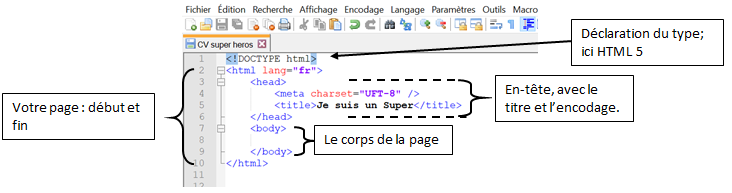
pour pouvoir être lue dans les meilleurs conditions par le navigateur la page écrite en HTML doit suivre une certaine structure.

entre les balises head, on mettra des informations qui ne sont pas censé s'afficher sur la page WEB comme par exemple le titre qui lui s'affichera sur l'onglet actif. Ce qui est destiné à être présenté sur la page sera entre les balises body (le corps de la page).
ça va être à votre tour de travailler, en analysant le code de la page que vous avez sous les yeux, vous allez pouvoir compléter la feuille polycopiée distribuée en determinant quelles sont les balises à utiliser pour avoir les effets suivants :
avant la partie premier regard et avant la partie précédente il y a deux images, pour ne pas avoir à les copier dans mon serveur, comme elle existaient déjà dans un autre site, j'ai donné dans l'attribut src l'URL autrement dit l'addresse complète qui est très longue. le chemin vers l'image commence par https://.
Par contre l'image présentée dans la partie structure d'une page HTML est une image que j'ai créé moi même, et comme elle n'est disponible nulle part ailleurs je l'ai chargé dans le serveur de mon site. Je l'ai mise dans le même répertoire que mon fichier html, donc l'ordinateur n'aura pas à chercher bien loin pour la trouver. pour l'attribut source j'ai donc mis juste le nom du fichier sans préciser de chemin pour s'y rendre.
pour fonctionner certaines balises comme ‹ a ›a et ‹ img › ont besoin d'un complément d'information, en l'occurence respectivement une adresse où aller, et, où aller chercher l'image.
on peut toute fois ajouter des attributs supplémentaires à toutes les balises que l'on veut, pour les identifier ou pour améliorer la mise en page. par exemple dans la page que vous lisez, pour repérer chaque parties de la page, je les ai délimitées avec une balise div (balise neutre sans particularité) à laquelle j'ai rajouté l'attribut id="...." qui leur donne une identité unique, vraiment pratique pour faire un lien interne dans ma page). Autre exemple , dans la partie PREMIER REGARD il y a un texte en gras et en bleu, pour faire cet effet, j'ai inclu dans la balise b (qui sert à mettre en gras) un attribut de style : style="color:blue;" vous remarquerez deux choses 1) la qualité couleur est fixée à bleue à l'aide de deux points de ponctuation ":" , à la fin de cette information il y a un point virgule, qui sert à dire que l'information est terminée, et si je veux je peux rajouter d'autres indications de style.
j'ai utilisé l'attribut style="padding-left:30%;padding-right:30%;" sur la balise body, pour que toute la page commence à 30% de la page en partant de la gauche et termine à 30% de la page en partant du bord droit.
à votre avis à quoi sert l'attribut target="_blank" pour le deuxième lien du menu.
vous pourrez trouver tous les attributs possibles ici
pour vous entrainer et pour créer la page surlaquelle vous serez noté, il vaut mieux travailler avec un outil plus sympatique que le bloc note : un éditeur de code capable de reconnaitres le language que vous utilisez et qui vous aidera à mieux structurer votre page et voir vos erreurs. Quel que soit votre choix d'éditeur, il vous faudra commencer par créer un nouveau fichier et l'enregistrer tout de suite avec une extension html, c'est cette extension qui permet à l'éditeur de savoir quel language est ce que vous utilisez et c'est aussi cette extension qui permettra au navigateur de faire une bonne interprétation de ce que vous avez écrit. Pour travailler de manière sereine, vous pouvez tout faire à partir de votre clé usb, dans un repertoire dédié à la SNT, ou dans le répertoire personnel de votre cession (si vous avez rentré vos identifiants personnels), ici aussi il vous est conseillé de créer un répertoire, ce qui vous permettra ultérieurement de retrouver vos créations.
normalement sur le bureau de l'ordinateur du lycée sur lequel vous travaillez il y a une icone permettant de lancer notepad++ (il y a un petit caméléon sur la page
si vous voulez installer un programme classe et performant sur votre ordinateur je vous conseille Sublime Text 3, que vous pouvez obtenir légalement ici (version 64bit ici). Le lien permettra de télécharger une archive à décompresser dans un repertoire prévu à cet effet à l'intérieur du répertoire SNT de votre ordinateur personnel ou de votre clé USB.
votre but est de créer une page web sur un sujet qui vous passionne, vous devez la faire aussi belle que possible et recycler un maximum d'éléments vus en classe durant la séquence (image, liens, mise en page, couleur, vidéos) une fois qu'elle sera terminée vous l'enverez par mail à julien.kergot@gmail.com sous la forme d'un fichier unique (ça peut être un fichier html, si toutes les images que vous avez utilisées sont déjà sur le net, ou sous la forme d'une archive rar, zip , 7z si votre travail se décline en plusieurs fichiers)
Le site de sublime text
approfondir le style avec le site de mozilla
memento des différentes balises avec le site d'openclassroom
une excellent playlist pour apprendre et approfondir le HTML et le CSS propsée par Pierre Giraud